Partner blog atau yang biasa disebut mitra adalah bagian dari kerjasama antar sesama penulis blog dengan berbagai tujuan dan biasanya untuk kepentingan masing-masing penulis seperti meningkatkan Domain Authority (DA) dan Page Authority (PA). Tak hanya itu saja, kerjasama ini juga bisa menjadi ajang bertemunya para blogger atau penulis yang bisa saling bertukar cerita tentang blog mereka.
Banyak dari penulis blog yang membuat halaman untuk para partnernya, mereka membuat halaman ini sebagai bagian dari kerjasama yang dilakukan. Halaman partner blog terdiri dari nama blog, deskripsi blog, dan tentunya link atau url yang menuju ke blognya si partner tersebut.
Nah, Quality Backlink ini lah sumber protein untuk meningkatkan DA dan PA blog kamu karena backlink yang didapat merupakan backlink yang berkualitas. Maksud dari backlink berkualitas adalah referrer link yang diberikan berupa dofollow dan bukan nofollow, dan bagi kamu yang belum tahu, Google lebih menyukai link dofollow. Tapi dari penjelasan tadi tidak akan ada efeknya jika link yang digunakan untuk halaman partner blog adalah atribut nofollow.
Contohnya seperti ini:
Bagian yang saya beri warna hijau adalah atribut untuk dofollow.
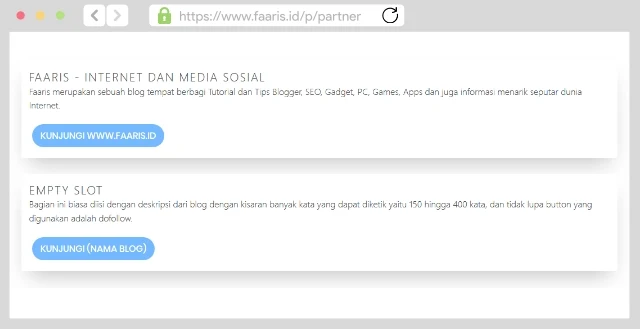
Untuk hasilnya dapat kamu lihat di sini.
Jika ingin menambah partner lagi di halaman tersebut cukup tambahkan kode di bawah ini tepat di atas tag </ul>.
Sekian terimakasih telah membaca artikel Cara Membuat Halaman Partner Blog untuk Blogger. Jika ada yang ingin ditanyakan atau memiliki informasi tambahan bisa langsung kirim komentar di bawah ini dan jangan lupa di bookmark ya halaman ini, siapa tahu lupa kode untuk nambah partnernya bisa mampir lagi ke sini😉.
Banyak dari penulis blog yang membuat halaman untuk para partnernya, mereka membuat halaman ini sebagai bagian dari kerjasama yang dilakukan. Halaman partner blog terdiri dari nama blog, deskripsi blog, dan tentunya link atau url yang menuju ke blognya si partner tersebut.
Manfaat dari membuat halaman partner blog
- Menambah relasi dengan banyak penulis blog
- Meningkatkan Domain Authority dan Page Authority
- Menjangkau blog kamu pada banyak pembaca
- Meningkatkan probabilitas menjadi Page One
Mengapa membuat halaman partner blog bisa meningkatkan DA dan PA?
Karena ketika kamu membuat halaman partner blog dan memasukkan partner blog dan partner itu juga memasukkan blog kamu di daftarnya maka akan menghasilkan Quality Backlink.Nah, Quality Backlink ini lah sumber protein untuk meningkatkan DA dan PA blog kamu karena backlink yang didapat merupakan backlink yang berkualitas. Maksud dari backlink berkualitas adalah referrer link yang diberikan berupa dofollow dan bukan nofollow, dan bagi kamu yang belum tahu, Google lebih menyukai link dofollow. Tapi dari penjelasan tadi tidak akan ada efeknya jika link yang digunakan untuk halaman partner blog adalah atribut nofollow.
Contohnya seperti ini:
<a href="https://www.faaris.id/" rel="dofollow">Faaris.id</a>Bagian yang saya beri warna hijau adalah atribut untuk dofollow.
Tips memilih blog yang baik untuk diajak bekerjasama
Berpartner dengan blog yang DA dan PA nya setara
Untuk meningkatkan kualitas backlink usahakan dengan masih setara dengan blog kamu, jika selisihnya cukup besar lebih baik jangan.
Cek apakah spam scorenya tinggi
Spam Score adalah skor yang dibuat oleh Moz untuk mengetahui seberapa banyak halaman dianggap spam oleh Google. Semakin besar persentasenya maka semakin tinggi juga Spam Scorenya. Cek spam scorenya Website Seo Checker.
Mau untuk memasang link dofollow
Ajak partnermu untuk sama-sama memasang link yang bersifat dofollow karena untuk menciptakan Quality Backlink.
Menggunakan TLD (Top Level Domain)
Ini hanya saran dari saya, karena menggunakan TLD menurut saya merupakan bentuk keseriusan dalam mengelola blog sehingga kamu bisa lebih percaya dengan partnermu, dan ini tidak wajib untuk diikuti, semua tergantung keputusanmu seperti apa.
Bukan situs AGC
AGC memiliki kepanjangan dari Auto Generate Content. Cara mengetahui jika mereka menggunakannya cukup dengan membaca artikelnya, jika ditemukan kata-kata yang aneh jika dibaca kamu harus waspada, terlebih AGC sendiri sistemnya seperti bot, dia mengambil postingan orang lain secara otomatis lalu tiap katanya diubah agar tidak terkena plagiarism, selain itu pemakainya juga membuat konten hingga ribuan dalam waktu yang cukup singkat. Karena itulah web yang menggunakan AGC biasanya dianggap spam oleh mesin pencari Google.
Cara Membuat Halaman Partner Blog di Blogger yang Moderen dan Responsive
Apa sih yang membuat beda halaman partner blog Faaris.id dengan yang lainnya? Jawabannya ada di kecepatan loading pagenya karena kode yang saya berikan sama sekali tidak menggunakan JavaScript dan murni menggunakan CSS. Tak hanya cepat, desainnya yang minimalis dan moderen menjadikannya enak dipandang mata. Berikut tutorialnya:- Masuk ke dashboard Blogger
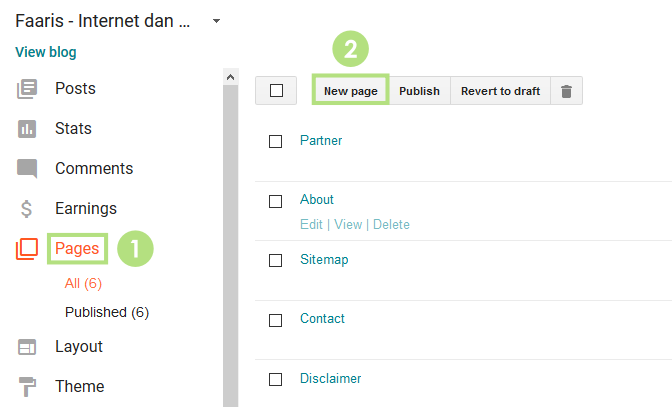
- Klik panel Pages (Halaman)
- Kemudian klik New page (Buat halaman)
- Setelah berhasil dibuat, ubah mode penulisan menjadi HTML
- Kemudian masukkan kode di bawah ini pada halaman kamu
Berikut ini adalah daftar blog yang menjadi partner dari Faaris.id, silahkan klik tombol untuk melihat blog mereka. <ul class="cards"> <li class="cards__item"> <div class="card"> <div class="card__content"> <div class="card__title"> Judul Blog</div> <div class="card__text"> Faaris merupakan sebuah blog tempat berbagi Tutorial dan Tips Blogger, SEO, Gadget, PC, Games, Apps dan juga informasi menarik seputar dunia Internet.</div> <a href="https://www.faaris.id/" rel="dofollow"><button class="buttonFaaris">Kunjungi (Nama Blog)</button></a></div> </div> </li> <li class="cards__item"> <div class="card"> <div class="card__content"> <div class="card__title"> Judul Blog</div> <div class="card__text"> Bagian ini biasa diisi dengan deskripsi dari blog dengan kisaran banyak kata yang dapat diketik yaitu 150 hingga 400 karakter, dan tidak lupa button yang digunakan adalah dofollow.</div> <a href="https://www.faaris.id/" rel="dofollow"><button class="buttonFaaris">Kunjungi (Nama Blog)</button></a></div> </div> </li> </ul> <style type="text/css"> .buttonFaaris{ background-color:#74b9ff; background-position:center; font-size:1.15rem; margin:5px; padding:8px 15px; color:#fff; text-transform:uppercase; cursor:pointer; border-radius:100px; border:0px; white-space:nowrap; transition:background .3s; } .buttonFaaris:hover, .ripple:hover{ background:#ef5350 radial-gradient(circle, transparent 2%, #ef5350 2%) center/15000% !important; } .buttonFaaris:active, .ripple:active{ background-color:#fff !important; background-size:100% !important; transition:background 0s !important; } .cards { display: flex; flex-wrap: wrap; list-style: none; margin: 0; padding: 0; } .cards__item { display: flex; padding: 1rem; @media(min-width: 40rem) { width: 50%; } @media(min-width: 56rem) { width: 33.3333%; } } .card { background-color: white; border-radius: 0.25rem; box-shadow: 0 20px 40px -14px rgba(0,0,0,0.25); display: flex; flex-direction: column; overflow: hidden; &:hover { .card__image { filter: contrast(100%); } } } .card__content { display: flex; flex: 1 1 auto; flex-direction: column; padding: 1rem; } .card__title { color: ; font-size: 1.5rem; font-weight: 300; margin-bottom: 0.8rem; letter-spacing: 2px; text-transform: uppercase; } .card__text { flex: 1 1 auto; line-height: 1.5; font-weight: 350; margin-bottom: 1.25rem; } </style> - Ubah kode yang diberi warna
- Ganti kode yang berwarna oranye dengan judul dan deskripsi blog
- Ganti kode yang berwarna kuning dengan nama button (bisa memakai nama blog)
- Ganti kode berwarna hijau dengan link/url blog
- Ganti kode berwarna biru untuk mengganti warna button
- Lalu setelah selesai di edit, Preview dan Publish
Untuk hasilnya dapat kamu lihat di sini.
See the Pen Partner Blog by Faaris.id (@faaris) on CodePen.
Jika ingin menambah partner lagi di halaman tersebut cukup tambahkan kode di bawah ini tepat di atas tag </ul>.
<li class="cards__item">
<div class="card">
<div class="card__content">
<div class="card__title">
judul Blog</div>
<div class="card__text">
Bagian ini biasa diisi dengan deskripsi dari blog dengan kisaran banyak kata yang dapat diketik yaitu 150 hingga 400 karakter, dan tidak lupa button yang digunakan adalah dofollow.</div>
<a href="https://www.faaris.id/" rel="dofollow"><button class="buttonFaaris">Kunjungi (Nama Blog)</button></a></div>
</div>
</li>Sekian terimakasih telah membaca artikel Cara Membuat Halaman Partner Blog untuk Blogger. Jika ada yang ingin ditanyakan atau memiliki informasi tambahan bisa langsung kirim komentar di bawah ini dan jangan lupa di bookmark ya halaman ini, siapa tahu lupa kode untuk nambah partnernya bisa mampir lagi ke sini😉.
Sumber gambar: freepik.com/pikisuperstar





29 komentar
Terimakasih